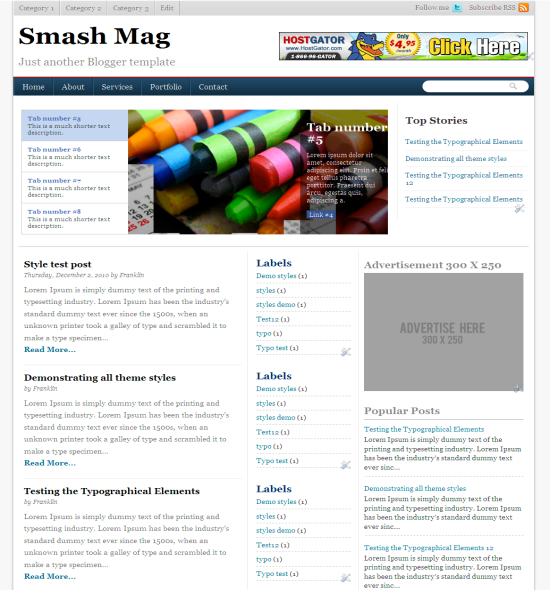
Once again I am happy to release another a unique layout Blogger template – Smash Magazine. Don’t ask me how this name came, its just a accidental name and at one perspective it matches too. I want to tell something special about this template. For the first time I have used a paid slider purchased from Code Canyon and releasing this template for free. So kindly KEEP THE FOOTER LINK INTACT to support me for releasing this template. I hope you guys support me.
Update: The static page issue has been fixed. Re-download the template file to see the change.
Template Specifications
- Three Column
- Cool slider developed from Makfak
- Ads ready template
- Cool navigation menus
- Three column footer
To change the image slider text and the image search for <div id='slider'> on the template and change accordingly.
If you need my help in setting up the template drop in your comments.