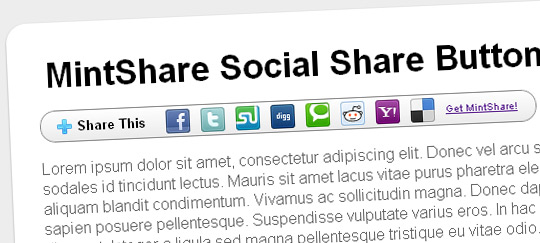
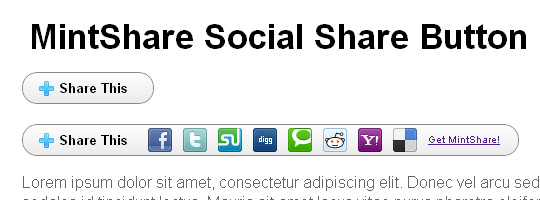
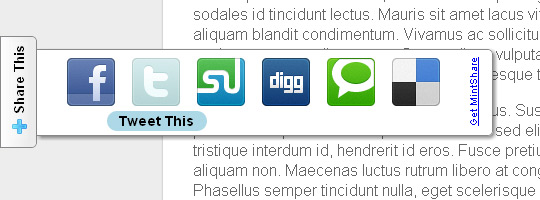
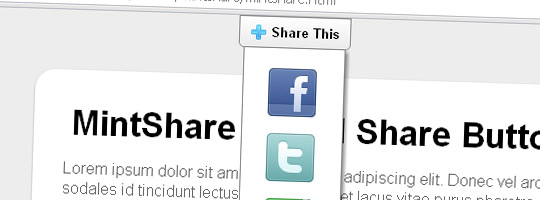
Hundreds of social bookmarking plugins / widgets available on the Internet. So you may ask, why do we need another. Ok, let me tell you why we made MintShare in a simple way. Mint Share is one of the few CSS and HTML based widget. At our Bloggermint lab, we spend good time to come up with this widget. Made based on CSS & HTML without using any Javascripts, these buttons are really fast-loading and small in size. Thanks to Paul Robert Lloyd for the beautiful social media icons.

We’ve used some CSS3 effects such as border-radius, box-shadow and transition. These CSS3 effects are only visible in Mozilla Firefox, Google Chrome, Safari and other CSS3 supporting browsers except IEs and the transition/animation effect is only visible in Webkit browsers.
For Blogger
1. Sign into Blogger > Design > Edit HTML. Check or tick [/] the ‘Expand Widget Templates‘ at top right corner of editor.
2. Click on any of the ‘CSS‘ link below to get the CSS code of the button that you wish to use. Copy the CSS code and paste it just before </b:skin> closing tag in your Blogger Template.
3. Copy the HTML code of the button you wish to use by clicking on the ‘HTML‘ link placed next to ‘CSS’ link.
4. Now, search for <data:post.body/> using CTRL+F. Paste that HTML code immediately after <data:post.body/> tag and click ‘Save’.





For WordPress
Click the button below to download the WordPress Post Share URLs ready source file.
For HTML Websites
Click the button below to download the Post Share URLs ready source file.
Don’t forget to share your thoughts about our work!

