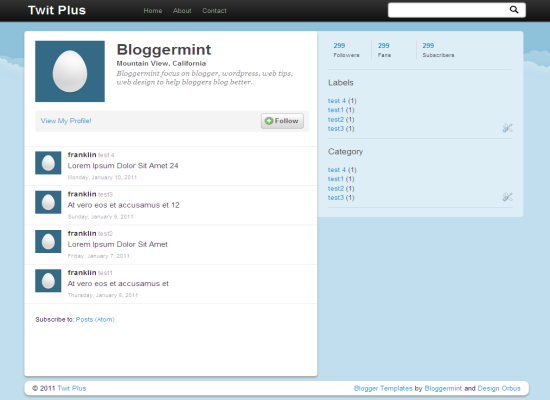
Before a week, we have been planning to release a unique concept blogger template and luckily my very old friend of mine who owns DesignOrbus has came out with a idea to make a Twitter styled template. As soon as we discussed we started to work on the template. Some might have already seen the prototype, but the final product from our labs is totally unique and different. So now, we’re introducing our brand new Twitter Inspired Blogger Template – Twit Plus.
Template Specifications:
- Two column Twitter style layout.
- Twitter-like floating header
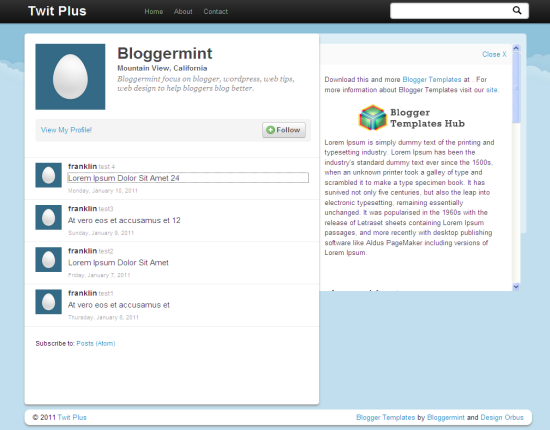
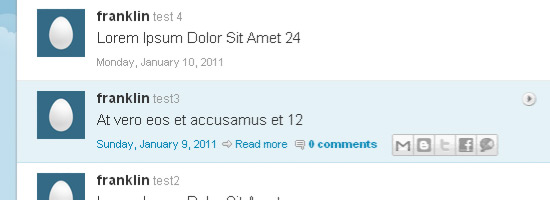
- Twitter-like expandable post contents
- Read more and comments link shown when hovered
- Twitter-like Profile box on home page
- Widgets ready
- Social share icons for blog post
Template Settings
1. Blog Title

<div class='logo'><a expr:href='data:blog.homepageUrl'><h2>Twit Plus</h2></a></div>
2. Navigation Bar

<div id='nav'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
</ul>
</div>
3. Profile Box

Profile image size : 128px X 128px
<div class='authorimg'>
<img src='http://3.bp.blogspot.com/_b8IA1ajBJG8/TTLRUxcD4oI/AAAAAAAAB4g
/vqBMUVneVII/s1600/default_pic.png'/>
</div>
<div class='authorinfo'>
<span class='name'><h3>Bloggermint</h3></span>
<span class='location'><h4>Mountain View, California</h4></span>
<span class='bio'>Bloggermint focus on blogger, wordpress, web tips, web design to help bloggers blog better.</span>
</div>
5. Profile link and follow button

<div class='profilelink'>
<a href='#'>View My Profile!</a>
<span class='follow button'><img src='http://3.bp.blogspot.com/_b8IA1ajBJG8/TTMHr2P-RtI/AAAAAAAAB5A/9JMOjkT7ECY/s1600/add.png' style='left: -3px;position: relative;top: 1px;'/><a href='http://twitter.com/username'>Follow</a></span>
</div>
6. Mini Profile Pic in Post Area

Mini image size : 48px X 48px
<!-- Post Author Image Start --> <div class='authorpic'> <img src='http://3.bp.blogspot.com/_b8IA1ajBJG8/TTLSDkWo33I/AAAAAAAAB4o /D5ioqogJ250/s1600/default_profile_normal.png'/> </div> <!-- Post Author Image End -->
7. Followers, fans, subscribers count

<div id='follow'> <div class='twitter'><a href='http://twitter.com/username'><b>299</b></a><span class='bot'>Followers</span></div> <div class='facebook'><a href='http://www.facebook.com/pages'><b>299</b></a><span class='bot'>Fans</span></div> <div class='feedburner'><a href='http://feedburner.google.com/feed'><b>299</b></a><span class='bot'>Subscribers</span></div> </div>
Get the feel of Twitter for you blog now!