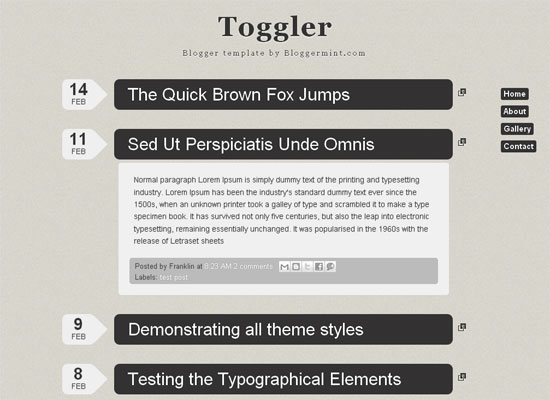
Inspired by and based on the great web designer, Soh Tanaka’s simple toggle with CSS and jQuery tutorial, we created another unique yet space-saving Blogger template, Toggler. All the post contents are hidden by default and are visible when the post titles are clicked except in the post & static pages. The template also has a floating navigation menu which fades as you scroll down the page.
Another feature of this template is that it is made using CSS purely without using any images. ( Except the icon which links to the post page ). Please be informed that this template does not support widgets.
Template Instructions
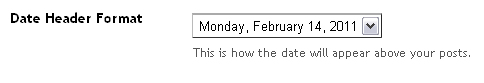
If the date is displayed as “undefined” or not shown, please follow these instructions to fix the problem.
1. Go to Dashboard > Settings > Formatting > Date Header Format. Set your date format to the correct date format as shown in the image below.

Another unique template from us, so tell us what you think about it…